
若依-主表数据批量导入
前端代码:
导入部分参考另一篇文章。
-----新增一个按钮
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="Upload"
@click="handleImport"
v-hasPermi="['manage:sku:add']"
>导入</el-button>
</el-col>
-----定义一个方法打开对话框
const importOpen = ref(false);
function handleImport() {
importOpen.value = true;
}
-----对话框和上传按钮
<!-- 数据导入对话框 -->
<!-- 数据导入对话框 -->
<el-dialog title="导入数据" v-model="importOpen" width="400px" append-to-body draggable>
<el-button style="margin-left: 10px;" size="big" type="success" @click="importTemplate">下载导入模板</el-button><br/>
<el-upload
class="upload-demo"
ref="uploadRef"
:action="uploadExcelUrl"
:headers="headers"
:on-success="handleUploadSuccess"
:on-error="handleUploadError"
:before-upload="handleBeforeUpload"
:limit="1"
:auto-upload="false">
<template #trigger>
<el-button type="primary" >上传文件</el-button>
</template>
<el-button style="margin-left: 10px;" size="big" type="success" @click="submitUpload">提交</el-button>
<div slot="tip" class="el-upload__tip">上传文件仅支持xls/xlsx,且不超过5MB</div>
</el-upload>
</el-dialog>
-----js方法把文件发往后台
//上传excel文件
const uploadRef = ref({});
function submitUpload() {
uploadRef.value.submit();
}
-----引入token
import { getToken } from "@/utils/auth";
// 上传成功回调
function handleUploadSuccess(res, file) {
if (res.code === 200) {
//提示信息
proxy.$modal.msgSuccess(res.msg);
//关闭对话框
importOpen.value = false;
//重新查询页面
getList();
} else {
proxy.$modal.msgError(res.msg);
}
//清空文件列表
uploadRef.value.clearFiles();
//关闭loading页面
proxy.$modal.closeLoading();
}
// 上传失败
function handleUploadError() {
proxy.$modal.msgError("提交失败");
//清空文件列表
uploadRef.value.clearFiles();
//关闭loading页面
proxy.$modal.closeLoading();
}
// 上传文件校验
const props = defineProps({
modelValue: [String, Object, Array],
// 大小限制(MB)
fileSize: {
type: Number,
default: 1,
},
// 文件类型, 例如['png', 'jpg', 'jpeg']
fileType: {
type: Array,
default: () => ["xls", "xlsx"],
}
});
// 上传前loading加载,格式校验
function handleBeforeUpload(file) {
let isExcel = false;
if (props.fileType.length) {
let fileExtension = "";
if (file.name.lastIndexOf(".") > -1) {
fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);
}
isExcel = props.fileType.some(type => {
if (file.type.indexOf(type) > -1) return true;
if (fileExtension && fileExtension.indexOf(type) > -1) return true;
return false;
});
}
if (!isExcel) {
proxy.$modal.msgError(
`文件格式不正确, 请上传${props.fileType.join("/")}图片格式文件!`
);
return false;
}
if (props.fileSize) {
const isLt = file.size / 1024 / 1024 < props.fileSize;
if (!isLt) {
proxy.$modal.msgError(`上传文件大小不能超过 ${props.fileSize} MB!`);
return false;
}
}
proxy.$modal.loading("正在上传,请稍候...");
//number.value++;
}
-----获取请求后端地址
const baseUrl = import.meta.env.VITE_APP_BASE_API;
// 上传地址
const uploadExcelUrl = ref(import.meta.env.VITE_APP_BASE_API + "/manage/sku/upload"); // 上传的图片服务器地址
// token获取
const headers = ref({ Authorization: "Bearer " + getToken() });
后端controller:这里涉及到一个数据非空校验,一个是数据字典的转换
/***
* 上传数据
* @return AjaxResult
*/
@PreAuthorize("@ss.hasPermi('manage:localpic:add')")
@Log(title = "本地图片", businessType = BusinessType.INSERT)
@PostMapping("upload")
public AjaxResult ImportExcelFile(MultipartFile file) throws Exception{
ExcelUtil<Localpic> excelUtil = new ExcelUtil<>(Localpic.class);
List<Localpic> localpics = excelUtil.importExcel(file.getInputStream());
log.info("------/manage/localpic/upload----获取到的数据行数:{}条----",localpics.size());
for (Localpic localpic:localpics) {
// 校验数据是否为空
if (localpic.getPic().isEmpty() || localpic.getPicType().isEmpty()) {
return error("图片链接和图片类型不能为空!请重新上传!");
}
// 校验数据字段是否存在
if (DictUtils.getDictValue("manage_pic_type",localpic.getPicType()).isEmpty()) {
return error("数据字典项不存在,请检查文档!找不到字典值:"+localpic.getPicType());
}
}
for (Localpic localpic:localpics) {
// 替换图片类型为字典值
String picTypeValue = DictUtils.getDictValue("manage_pic_type",localpic.getPicType());
log.info("---------------picTypeValue:{}-----",picTypeValue);
localpic.setPicType(picTypeValue);
localpicService.insertLocalpic(localpic);
}
return success("插入成功!插入"+localpics.size()+"条数据");
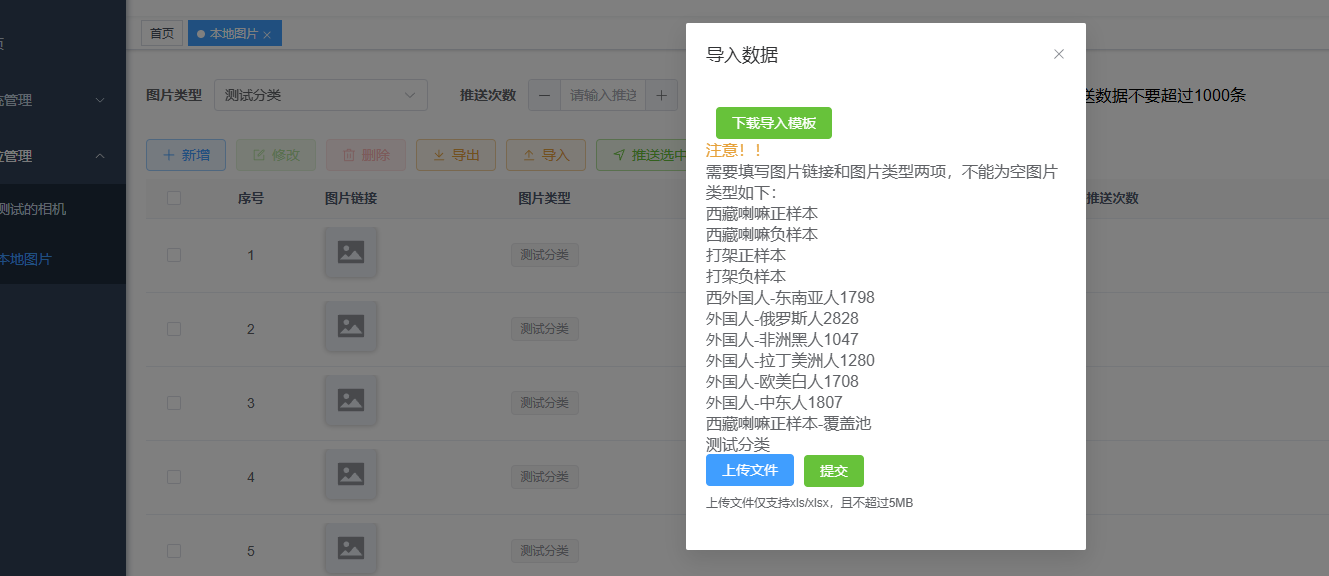
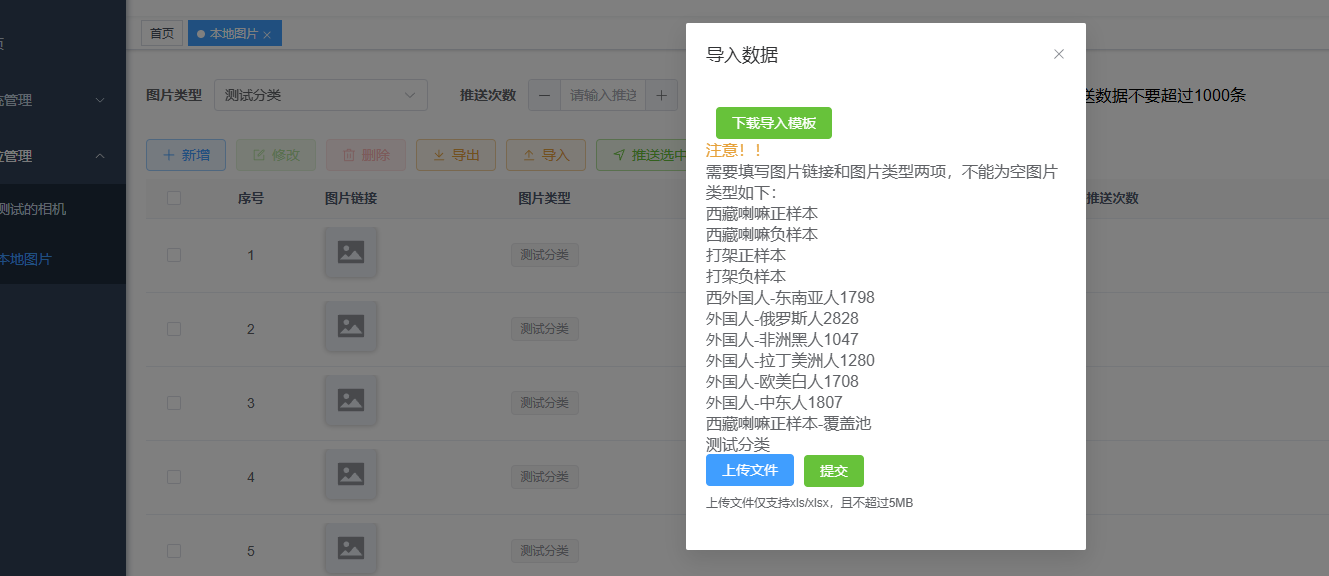
}效果:

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 山山
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果