
若依-文件上传
AI-摘要
GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
若依原生支持图片和文件的上传,在代码生成的时候配置字段为图片上传和文件上传的字段配置,确保前端和后端都能正确处理这些上传操作。
1、图片上传

src\components\ImageUpload\index.vue中是图片上传的页面
实际使用image-upload标签的时候可以传入参数修改配置
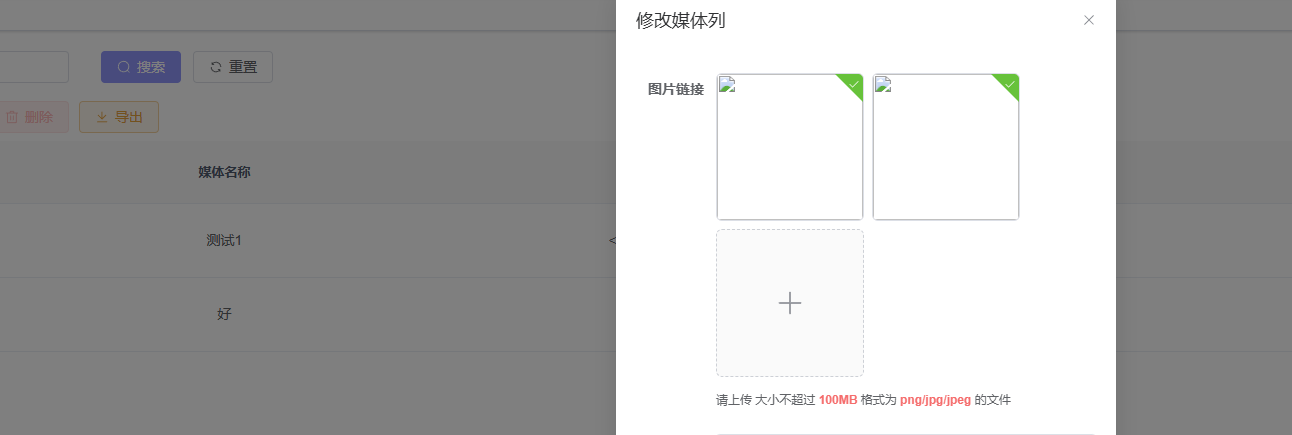
<el-form-item label="图片链接" prop="imageUrl">
<image-upload :limit="10" fileSize="100" v-model="form.imageUrl"/>
</el-form-item>可以修改的参数如下:
问题来了:
即使我把fileSize配置成超过10MB,上传还是失败,这次不是前端的问题,是后端报错,超过文件上传的大小限制。
Caused by: org.apache.tomcat.util.http.fileupload.impl.FileSizeLimitExceededException: The field file exceeds its maximum permitted size of 10485760 bytes.
at org.apache.tomcat.util.http.fileupload.impl.FileItemStreamImpl$1.raiseError(FileItemStreamImpl.java:117)
at org.apache.tomcat.util.http.fileupload.util.LimitedInputStream.checkLimit(LimitedInputStream.java:76)
at org.apache.tomcat.util.http.fileupload.util.LimitedInputStream.read(LimitedInputStream.java:135)
at java.base/java.io.FilterInputStream.read(FilterInputStream.java:106)
at org.apache.tomcat.util.http.fileupload.util.Streams.copy(Streams.java:96)
at org.apache.tomcat.util.http.fileupload.FileUploadBase.parseRequest(FileUploadBase.java:292)
at org.apache.catalina.connector.Request.parseParts(Request.java:2587)
... 113 common frames omitted从报错信息可以看出,FileSizeLimitExceededException 表示上传的文件大小超过了允许的最大限制。具体来说,Tomcat 默认的文件上传大小限制为 10MB(即 10485760 字节)。如果上传的文件大小超过这个限制,就会触发该异常。
有3个地方需要修改
1、hm-admin/src/main/resources/application.yml
# Spring配置
spring:
# 文件上传
servlet:
multipart:
# 单个文件大小
max-file-size: 100MB
# 设置总上传的文件大小
max-request-size: 2000MB2、全局常量hm-common/src/main/java/com/hm/common/utils/file/FileUploadUtils.java
/**
* 默认大小 50M
*/
public static final long DEFAULT_MAX_SIZE = 50 * 1024 * 1024L;3、数据库字段
一般varchar不够用,建议是把url字段修改为blob
最后,上传完事了怎么预览呢?
<image-preview v-for="(item, index) in form.imageUrl.split(',')" :src="item" :width="200" :height="200" />需要对数据手动split一下。
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 山山
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果